Welcome to Enlite Prime
Here is some guide to use this template. Click next to continue and back to previous or click on outside to skip it.
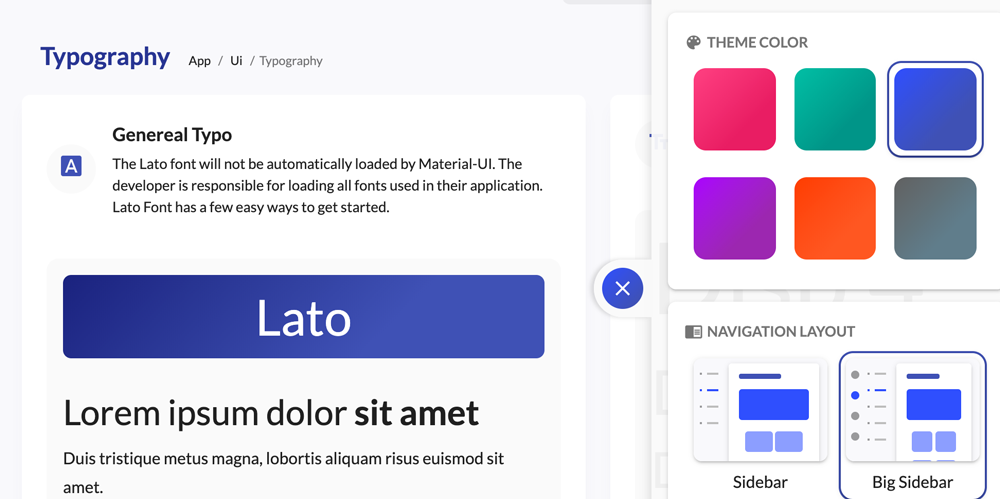
The Lato font will not be automatically loaded by Material-UI. The developer is responsible for loading all fonts used in their application. Lato Font has a few easy ways to get started.
Duis tristique metus magna, lobortis aliquam risus euismod sit amet. Suspendisse porttitor velit nisl, feugiat tincidunt nisl mattis ut. Nulla lobortis nunc vitae nisi semper semper.
Nulla eget lobortis lacus. Aliquam venenatis magna et odio lobortis maximus. Nullam in tortor ligula. Proin maximus risus nunc, eu aliquam nibh tempus a. Interdum et malesuada fames ac ante ipsum primis in faucibus.
Bolder Bold Semi Bold Regular Light
Vestibulum faucibus eget erat eget pretium. Donec commodo convallis ligula, eget suscipit orci. Suspendisse potenti.
Curabitur egestas consequat lorem, vel fermentum augue porta id. Aliquam lobortis magna neque, gravida consequat velit venenatis at. Duis sed augue leo. Phasellus ante massa, aliquam non ante at, suscipit ornare ipsum. Quisque a consequat ante, at volutpat enim.
Body 2
Body 1
CaptionLorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua.
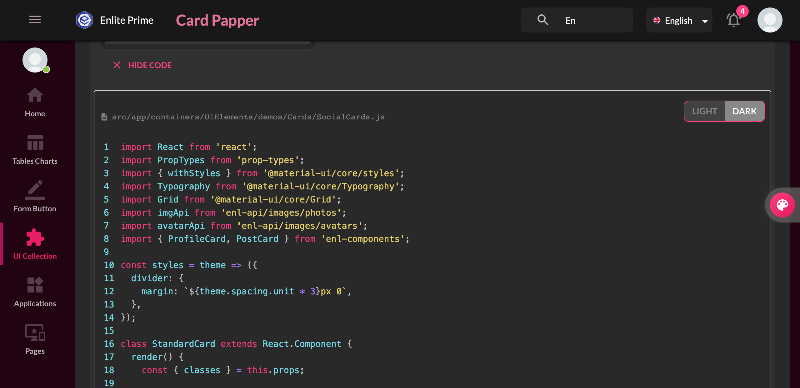
Buttondescriptionsrc/app/containers/UiElements/demos/Typography/GeneralTypo.js
Vestibulum faucibus eget erat eget pretium. Donec commodo convallis ligula, eget suscipit orci. Suspendisse potenti. Nulla eget lobortis lacus. Aliquam venenatis magna et odio lobortis maximus. Nullam in tortor ligula. Proin maximus risus nunc, eu aliquam nibh tempus a. Interdum et malesuada fames ac ante ipsum primis in faucibus.
descriptionsrc/app/containers/UiElements/demos/Typography/AlignTypo.js
Nulla eget lobortis lacus. Aliquam venenatis magna et odio lobortis maximus.
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Suspendisse sed urna in justo euismod condimentum.
Vivamus et luctus mauris. Maecenas nisl libero, tincidunt id odio id, feugiat vulputate quam.
Curabitur egestas consequat lorem, vel fermentum augue porta id.
descriptionsrc/app/containers/UiElements/demos/Typography/ColouredTypo.js
Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua.
descriptionsrc/app/containers/UiElements/demos/Typography/Heading.js
descriptionsrc/app/containers/UiElements/demos/Typography/ListTypo.js
descriptionsrc/app/containers/UiElements/demos/Typography/QuotesDemo.js
 Buy Now
Buy Now




Here is some guide to use this template. Click next to continue and back to previous or click on outside to skip it.